- Let’s connect!
- +49 931 784957-25
- hello@ososoft.de
- Kontaktformular

02.05.2022 | Marco Orts
SAP UI5 und Fiori werden in Zukunft immer populärer werden und bieten eine ansprechende Webalternative zur „altbackenen“ SAP GUI. Aus diesem Grunde lohnt es sich, einmal die Lowcode-Lösungen der SAP zu betrachten und dabei auch deren Einsatzzwecke zu bewerten, denn: nicht jeder Use-Case rechtfertigt es eine UI5-App von Grund auf zu konzipieren und umzusetzen. Hierfür möchten wir mit den Grundlagen beginnen und dann immer tiefere Infos ins Thema eintauchen.
Fiori Elements ist ein Framework als Teil von UI5, welches es ermöglicht, einfache und feste Use-Cases abzudecken, und zwar ohne, dass klassische Frontendentwicklung umgesetzt werden muss. Die resultierenden UI5-Apps erfüllen automatisch die Fiori-Design-Guidelines. Auf diese Art können UIs mit gleichbleibendem Design vergleichsweise schnell entwickelt werden.
All das kommt jedoch nicht ohne Voraussetzungen: Die OData-Services, auf denen die App basiert, müssen hier präzise an den Verwendungszweck angepasst werden. Das muss bei der Konzeption umfangreicher Schnittstellen und Datenmodelle gegebenenfalls berücksichtigt werden.
Die UI5-Bibliothek bietet unter anderem die folgenden Floorplans für Fiori Elements an:
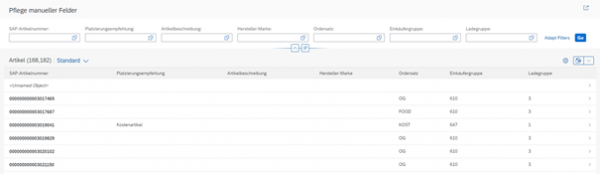
Die List Page ist in einem gewissen Sinne der simpelste angebotene Floorplan. Sie besteht ausschließlich aus einer Liste von Datensätzen und dazugehörigen Filtern. Diese können mit Suchhilfen konfiguriert werden.
Die List Page kann mit einer Object Page kombiniert werden, sodass eine Navigation zu dieser per Klick auf einen Datensatz möglich ist.

Die Object Page hat den Zweck, ein einzelnes Business Object anzuzeigen und ggf. zu bearbeiten. Hierbei ist auch die Einrichtung einer Draft-Verwaltung möglich. Im Zusammenspiel mit dem BOPF-Framework lassen sich einzelne Felder kontextabhängig beschreibbar schalten.
Die Object Page kann einerseits der Endpunkt in einem Drilldown darstellen, kann andererseits aber auch zu abhängigen Daten, wie beispielsweise Positionen einer Bestellung, weiter navigieren.

Die Analytical List Page bietet einen einzigartigen Zugang zu den Informationen eines Datensatzes. Über die graphischen Filter können Zusammenhänge „auf den ersten Blick“ dargestellt werden, wodurch ein zielgenaues Navigieren erleichtert wird. Hier werden Drilldown und Data Visualization verbunden.
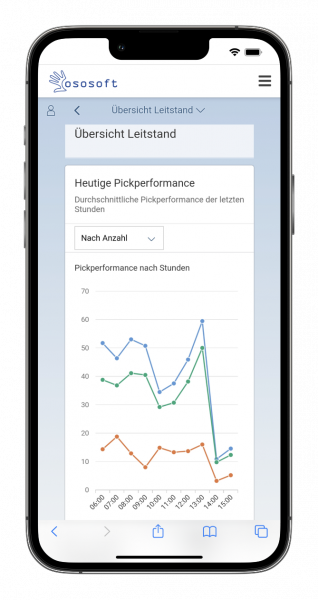
Und zu guter Letzt noch die Overview Page: Hier ist der Name Programm, denn bei diesem Floorplan geht es darum, einen Überblick über verschiedene Key Performance Indikatoren zu erhalten und ggf. einen Absprung in relevante Apps zu ermöglichen. Die Übersichtsseite besteht aus einzelnen Karten, die je eine KPI zusammen mit einer Auswahl relevanter Datensätze darstellen kann.
Hier gibt es bereits eine Vielzahl an Kartentypen, die verschiedene Graphen, Listen und Tabellen darstellen können.

Die Darstellung der Daten in den einzelnen Seiten wird über die Annotationen gesteuert. Diese können entweder im Backend in den entsprechenden CDS-Views hinterlegt werden oder aber als sogenannte lokale Annotationen im UI5-Projekt. Detailliertere Steuerung, um zum Beispiel einzelne Felder in einen Read-Only Modus zu setzen, sind hier im Zusammenspiel mit dem BOPF-Framework ebenfalls möglich.
Darüber hinaus bietet jeder dieser Floorplans auch noch Extension-Points, an die man anknüpfen kann, um die Apps in einem – geringen! – Maßstab weiter anzupassen. Eine Möglichkeit, die ausdrücklich hervorgehoben werden sollte, ist das Implementieren eigener Kartentypen für die Overview Page. So ist es beispielsweise möglich, eine Karte einzurichten, die die aktuelle Tabelle der Bundesliga darstellt:

Allerdings muss man auch hier abwägen, wann eine Erweiterung noch sinnvoll ist und ab welchem Punkt man auf die Entwicklung einer eigenen Freestyle App umschwenkt.
Sie sind interessiert, haben aber noch offene Fragen oder benötigen Hilfe? Dann melden Sie sich bei uns – gerne steht während der gesamten Entwicklungszeit einer unserer erfahrenen Fiori-Entwickler beratend zur Seite!